필자는 React에 적응이 안됐던 시기에 제일 불편했던 것은 바로 Local State였다. 하나의 컴포넌트를 생성하고 State를 지정하고 난 이후 컴포넌트가 소멸될 시에 State도 같이 소멸이 되기 때문에, 다른 컴포넌트로간의 이동이 매우 불편했다. 거기다 컴포넌트의 State를 다른 컴포넌트로 지정하기 위해서는 props, state를 사용해야 하고, 그것이 너무 먼 단계에 위치하면 두말할 것도 없이 코드가 더 복잡해진다. 이것을 해결할 수 있는 것이 바로 Redux라는 녀석이다. Redux는 React에서만 사용하는 것이 아닌 Angular, JavaScript, JQuery등 다양한 곳에서 사용이 되어 있으며 React에서는 Framework로 생성이 가능하게 설계되었다. 초반에는 이해가 힘들었지만 어느정도 사용하다 보면 익숙해져있어서 프로덕트를 개발하면서 React에 반드시 필수적으로 들어가게 되는 녀석이 되었다. 주로 DB에서 가져오는 데이터를 사용하는 용도 혹은 단계가 먼 컴포넌트들의 State를 주고받는데 사용되어 지금은 편하게 State를 전달할 수 있게 되었다.
React-Redux

앞서 말했다시피 React뿐만이 아닌 다른 프레임워크에서도 사용이 가능하며 무엇보다 가장 큰 장점이라 하면 State의 글로벌화라는 것이다. 프로젝트를 개발하면서 간단한 페이지 내의 State라면 굳이 사용하지 않아도 되지만 프로젝트의 규모 혹은 페이지의 다중화로 인해 State가 활발해지게 된다면 반드시 필요한 것 중 하나라고 볼 수 있다.
간단히 예를 들면 프로젝트 내부에 큰 State 저장고를 만들어 State를 입력하거나 사용하거나 할 수 있다는 것이다. 이렇게 간편하게 사용할 수 있지만, 그 절차가 상당히 까다롭다. State를 넣기 위해서는 Redux의 구조를 알아야 할 필요가 있다.

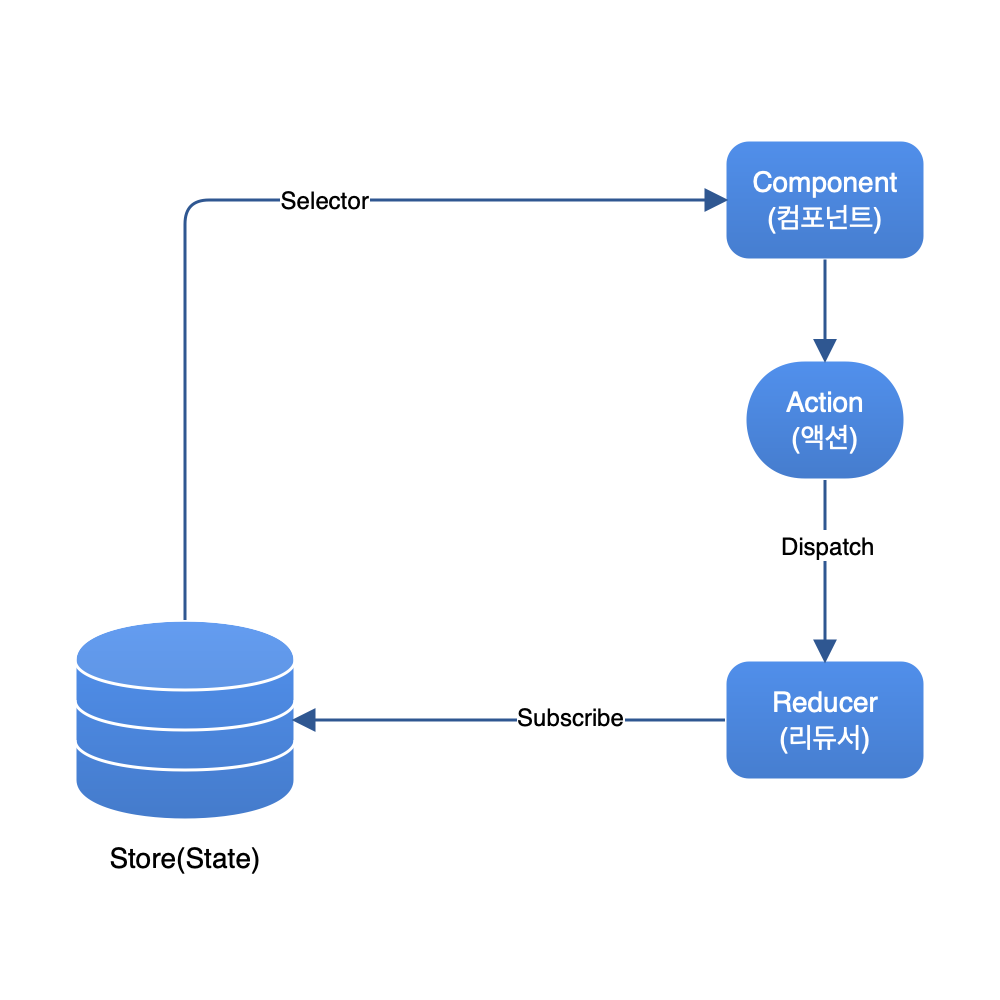
우선 간단하게 구상을 해보았다. 어렵지 않게 표현한다면 이런 느낌이다. 제각각 어떤 기능들을 하고 있는지 알아보도록 하겠다.
Action
액션은 말그대로 Redux를 움직이는 Action 한마디로 함수와 같은 개념이다. 특정한 State를 조작하기 위해 사용한다. 액션 하나로 다중의 State로 조작이 가능하고 Redux 안에서의 움직임을 설정할 수 있다.
Reducer
리듀서는 만약 액션이 실행되었을 경우 실행된 액션에 따라서 State의 데이터를 조작하는 기능이다. 말그대로 직접 State에 간섭하며 액션에 따라 어떤 State를 할 수 있을지 지정해주는 기능이다. 주로 Action에서 Reducer로 데이터 혹은 실행명령을 전달하는 과정을 Dispatch라고 한다.
Store
스토어는 말그대로 State의 저장고라고 볼 수 있다. 여기에 Redux에서 관리하는 State를 확인할 수 있으며 주로 Reducer에서의 변화를 확인하고 자체적으로 Reducer의 데이터대로 변경시켜준다. 이러한 과정을 Subscribe라고 할 수 있다. 그리고 Store에서 직접 컴포넌트로 데이터를 전달할 수 있는 것을 Selector 라고 한다.
처음 사용하는 것에 많이 어렵게 느껴질 수 있지만, 익숙해지면 쉬운 것이 Redux이다. 어떠한 과정으로 돌아가는지를 확인했으면 다음에는 실제로 React에서 Redux를 사용하는 방법에 대해 포스팅해보도록 하겠다.